Icons
Icons are meaningful elements because people can be driven or motivated by the message conveyed through them. Line icon style is used throughout the materials, allowing icons to be more detailed as compared to solid ones.
Small icons together with links will help with usability and intuitive navigation on the websites/dashboards.
Use a 2px line thickness when creating icons.
Illustrative icons
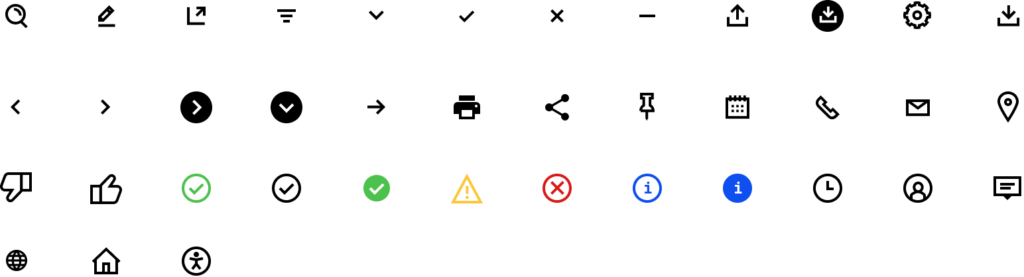
Actionable icons

Social media icons

Chart icons

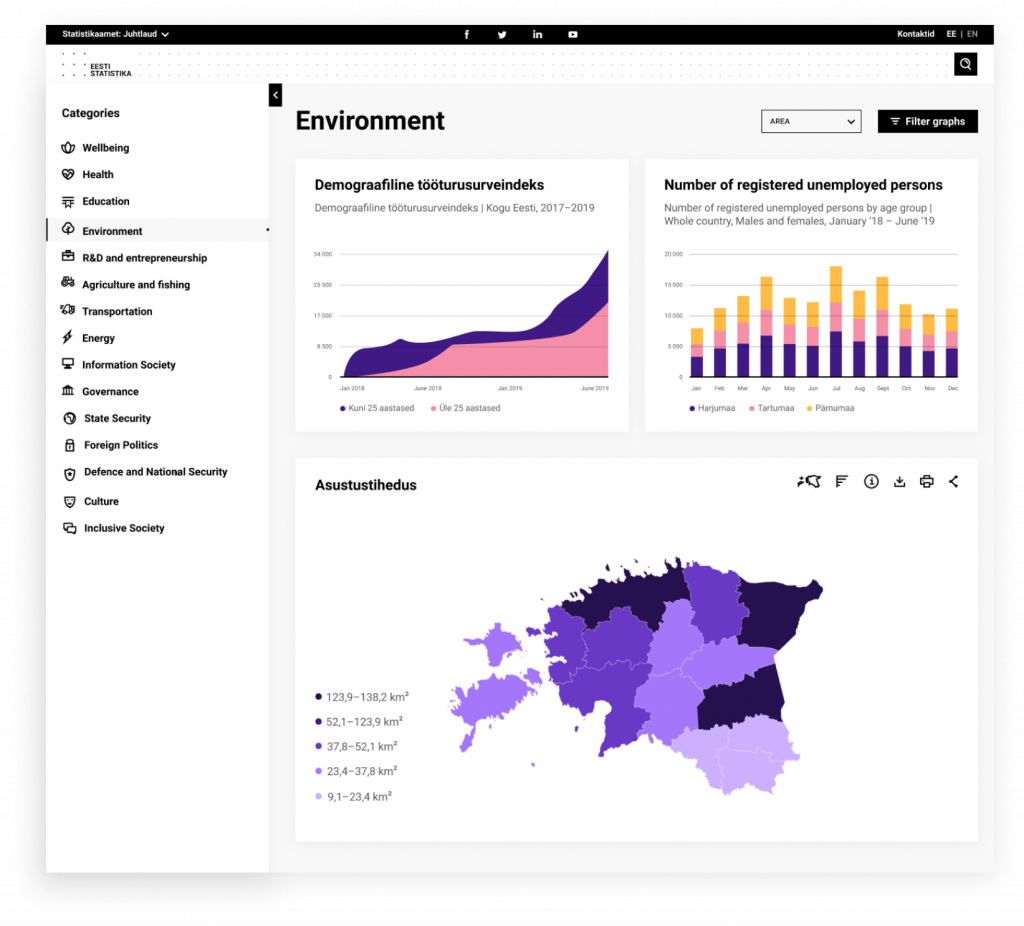
Example of icons use in interface: